Let us talk about website issues. We’ve all been there I must say, that moment you’re working feverishly on a beautiful website, pouring your entire being and mind into creating interesting content and a user-friendly experience. Then, Boom! you come upon a mysterious notice that sends shivers down your spine: “403 Forbidden Error.” Frustration sets in, leaving you questioning what went wrong and how to correct it.
Now, before you worry, let me tell you a secret: a 403 error, though inconvenient, might be an opportunity disguised. Here is why:
A 403 error typically indicates potential security flaws, forcing you to strengthen your website’s protections. Think of it as a pleasant reminder to double-check the locks on your online business!
It’s similar to confronting a locked door on your way to a crucial meeting. It’s frustrating, yes, but it also provides an opportunity to double-check that you have the correct key. So, sit tight while I unravel the mysteries of 403 mistakes and strategies to transform them into website optimization achievements!
Key Takeaways
- Understanding and resolving website problems such as 403 Forbidden takes hands-on expertise.
- Effective resolution requires the use of tools and approaches to discover the fundamental cause of mistakes.
- Reviewing website permissions, resolving issues with security plugins, and contacting specialists are all critical tactics for dealing with 403 Forbidden errors.
- Using best practices for website security and technology such as Content Delivery Networks (CDNs) can improve website resilience and security.
- Viewing errors as opportunities for growth and learning leads to personal and professional development in the fields of website administration and security.
What Exactly Are 403 Forbidden Errors?
So, what exactly are these 403 Forbidden errors, you may ask? Let me break it down for you. A 403 Forbidden error is generated when your web server recognizes a request but refuses to fulfill it. It’s like being denied admittance to a VIP party without reason; not cool right?
I will never forget the first time I saw a 403 Forbidden error. I was changing the content on my website when BOOM! There it was, staring at me from the computer like a digital impediment. It felt like a hit in the belly, especially since I didn’t know what had caused it.
As time went on, the subsequent frustration was evident. I felt like I was hitting my head against a brick, trying to figure out why I wasn’t able to access my website. It was a sobering event, to say the least, and it made me realize how important it is to learn about these flaws and what to do whenever it happens.
Understanding the 403 Forbidden Error: What It Means and Why It Happens

Okay, the error message has shown again. The HTTP status code 403 Forbidden stops you from viewing the page that the user is seeking to access. “403 Forbidden,” “Access Denied,” or other similar messages may occur. This means that, even if the server is set to deny access, it recognizes your request. Similar to a club bouncer, they are aware of your presence but are unable to offer you admission owing to a lack of correct documentation. This bouncer may be blocking your route for a variety of reasons:
#1. Permission Issues
Every file and folder on your website has a permissions setting that controls who may access them. See your website files as paperwork in a filing cabinet. Some publications, such as general information pages, may be public and accessible to anybody. Others, such as administrative dashboards or client portals, may require particular rights to view. In other words, if these permissions are wrongly specified, access to public areas may be restricted, resulting in a 403 error.
#2. Security Plugins and Firewalls
Security plugins and firewalls are excellent solutions for protecting your website from harmful actions. But their overzealous nature can have unexpected consequences. It’s similar to having an overly exuberant security guard outside your building. They might accidentally block legitimate visitors along with potential threats.
#3. .htaccess File Woes
This file is located behind the scenes on your server and controls access rules and customizations. A typo or erroneous configuration in this file can create a virtual “stop sign” for visitors, resulting in a 403 error. Think of it as keeping a complex security system managed by a convoluted keypad. A single incorrect entry can lock you out!
#4. Server Misconfigurations
Server-side configurations can sometimes be incorrect, resulting in 403 errors. This is similar to having a defective lock on your filing cabinet: even if you have the correct key, it may not open properly. Although less common than permission concerns, server misconfigurations can nonetheless cause access issues.
#5. Missing Index Page
The index.html or index.php file, which serves as the default homepage template, isn’t available in the website’s directory.
Implications of a 403 ForbiddenError

A 403 error message on your website can have immediate implications, for your,
#1. User Experience and Bounce Rate
A 403 error disturbs the user’s experience on your website and might hurt their perception of its reliability. When users discover this mistake, they may become frustrated and/or perplexed, asking why they can’t find the information they’re looking for. This poor experience makes consumers more inclined to quit your website right away, adding to a higher bounce rate. A high bounce rate implies that visitors are leaving your site without engaging, which can be a red flag for search engines when determining the site’s quality, lowering your SEO rating.
Consider the case of an educational platform. When students see a 403 Forbidden error when attempting to access course materials, they may miss important learning opportunities due to the disrupted instructional flow. As a result, this poor experience may prompt individuals to seek alternate educational materials, lowering their engagement and loyalty to your platform. Not only do these disruptions hurt the individual user experience, but they also have an impact on critical platform performance measures such as active user counts and overall user satisfaction.
#2. SEO and Search Engine Indexing
A 403 error can have several negative effects on your website’s search engine optimization (SEO):
When search engine bots, such as Google’s, receive a 403 Forbidden error when crawling your website, they are unable to index the corresponding pages. This implies that these pages will not appear in search results, thus rendering them invisible to your intended audience.
#3. Security Aspects and Potential Vulnerabilities
When a 403 error occurs, it indicates that the website is limiting access to a certain page or resource. If it’s working properly, this error prevents users from accessing restricted financial records. This is important to a firm since it helps to secure critical information.
fortunately if legitimate users—employees or consumers with proper clearance—are also blocked, the security settings are overly strict or incorrectly designed. As a result, this increases the company’s risk of operational disruptions and consumer discontent.
Identifying the Culprit: Finding the Cause of 403 Error

Image by rawpixel.com on Freepik
After my first shock went off, I realized I needed to equip myself and get to the bottom of this problem. I used several tried-and-true tools and procedures to determine where the 403 Forbidden error was coming from. Google Search Console became my closest buddy, offering invaluable information on crawl problems and access concerns.
I investigated further into my website’s error logs and diagnostic tools to determine the root source of the incident. It was similar to playing detective in the virtual realm, looking for clues and putting together the puzzle. This technique provided me with great insight into the inner workings of my website.
As a result, the implications above emphasize the need to understand the root cause of every 403 Forbidden error and resolve it as soon as possible to avoid causing irreparable damage to your company’s reputation. So, now that we’ve identified the common suspects, let’s begin the investigative work! Here are some steps to assist you in determining the cause of your 403 error:
#1. Check the URL
Did you type the address incorrectly? A simple typo can result in a 403 error if you attempt to access a non-existent page or directory. So, double-check the URL for accuracy. It’s like trying to unlock the wrong entrance in your building; it won’t get you anywhere!
#2. Review Recent Changes
Have you just installed a new plugin, updated your website style, or changed server settings? If so, these adjustments could have caused the issue.
#3. Check the Error Message
Sometimes the error message itself can provide clues. Look for specific facts that may indicate a permissions issue, server misconfiguration, or security software conflict. This is similar to finding a message attached to a closed door that explains why it is locked.
Bonus Tip: Certain browser developer tools can provide additional information about the 403 error. If you’re willing to do some technical research, these tools can assist you in identifying the specific cause. See them advanced investigative tools capable of analyzing fingerprints and witness testimony (or, in this case, error codes and server logs) to solve the case!
Strategies for Addressing 403 Forbidden Errors
Okay, we’ve discovered the source of the 403 error. Now let’s get to work and repair it! Here are some effective strategies customized for the most common causes:
#1. Reviewing and Adjusting Website Permissions
One of the first measures I took in dealing with the 403 Forbidden issue was to check and alter the permissions on my website. I went through my server settings with a fine-tooth comb, making sure that every user had the necessary access rights. It was a time-consuming procedure, but it eventually paid off.
This normally entails logging into your website’s control panel (supplied by your hosting provider) and selecting the file manager. Then, locate the affected file or folder and change its permissions. Typically, you should make sure that public files and folders have read rights for everyone.
#2: Resolving Conflicts with Security Plugins
Another technique I used was to resolve problems with security plugins. I observed that several security mechanisms were mistakenly blocking genuine requests, resulting in the dreaded 403 Forbidden warning. By adjusting my security settings, I was able to find a balance between security and usability.
Now, if the error appears after installing a new plugin, the first step is to temporarily disable all plugins. This will tell you whether a recently added plugin causes the problem. Here’s how.
- Login to your website’s admin dashboard.
- Navigate to the “Plugins” section (the exact location might vary depending on your content management system).
- Deactivate all plugins one by one, starting with the most recently installed one. After each deactivation, try accessing the page that was previously throwing the 403 error.
- If the error disappears after deactivating a specific plugin, you’ve found the culprit! You can then try:
- Updating the plugin to the latest version if available.
- Searching for known compatibility issues between the plugin and your website theme or other plugins.
- Reaching out to the plugin developer for support.
- If deactivating all plugins doesn’t fix the error, move on to the next troubleshooting step.
#3. Addressing Firewall or Security Software Issues
Overly enthusiastic security software or firewalls can mistakenly prevent genuine users from accessing resources. Here is what you can do.
A. Check the Firewall Settings
Check your firewall or security software settings to see if any rules are generating the 403 error. You might also need to temporarily whitelist specific IP addresses or URLs to see if it resolves the problem.
B. Temporarily disable security software
This should only be used as a last option and for testing. Never keep your website vulnerable for a long time. Disable your security software briefly and attempt to access the affected page. If the issue goes away, you can be sure it was caused by security software. But do not leave your website vulnerable! Instead, contact the security software vendor for assistance or consult a website security specialist to discover a more permanent solution.
#4. Untangling .htaccess Issues
The.htaccess file affects different server configurations, so proceed with caution. But if you detect an issue there, you can do the following:
A. Rename the. htaccess file.
(Be sure to back it up first! Log in to your website’s control panel and open the file manager. Locate the.htaccess file and rename it anything like “old.htaccess.” This in turn temporarily disables the file’s functionality. If the error disappears, you can conclude that the.htaccess file was to blame. You can then try generating a fresh, clean.htaccess file with minimum configurations (see your hosting provider’s documentation for instructions).
B. Inspecting for specific errors:
If you’re familiar with basic coding, open the. htaccess file in a text editor and look for typical error-causing directives. For example, typos in rewrite rules or wrong directory limitations can result in 403 errors.
Important Note: If you mess about with the. htaccess file wrong, you may end up with unexpected results. In other words, if you aren’t familiar with code modification, you should get assistance from your hosting provider or a web professional.
#5. Seeking Help from Web Developers or Hosting Providers
When all else failed, I realized I needed to call in the professionals. I contacted a team of professional web developers who had previously addressed similar challenges. Their expertise proved crucial, and we were able to discover and rectify the underlying issues that were creating the 403 Forbidden error.
For complex difficulties or if the previous troubleshooting techniques do not resolve the 403 error, consider consulting a specialist. Your website hosting provider may provide technical assistance to help diagnose and resolve the problem. A web developer can also assist with more complex server-side configurations or code changes.
#6. Secure APIs with Keys or Tokens
API keys and tokens are unique identifiers that validate interactions between your website and third-party services. They aid in confirming that the request to access specific data or capabilities is legal and permitted, ensuring the integrity of the data sent and the overall security of your website.
#7. Turn Off the VPN Temporarily
A virtual private network (VPN) might cause a 403 Forbidden error on websites that prohibit access from VPN servers for security or geographical reasons.
To put this idea to the test, temporarily unplug your VPN and try again to visit the website. If this solves the issue code, consider switching to a different VPN server or contacting your VPN.
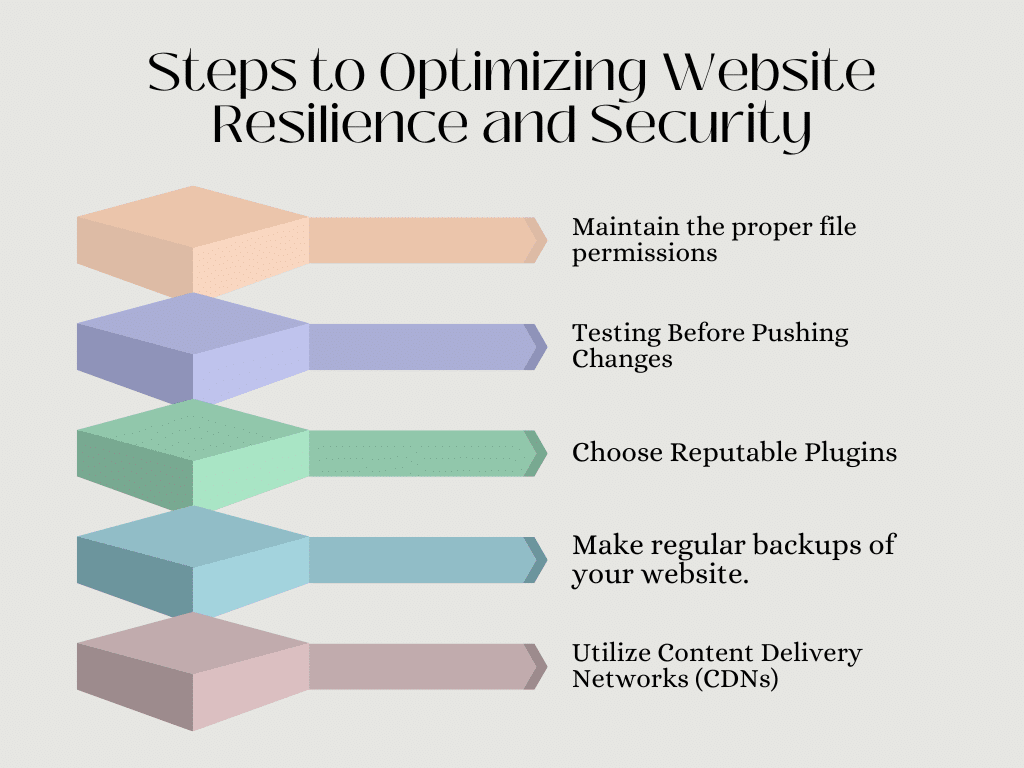
Optimizing Website Resilience and Security
Armed with my newfound knowledge and expertise, I set out to establish best practices for website security. By taking some proactive precautions, you too can dramatically lower your chances of receiving a 403 error in the future.

Here are some helpful tips:
#1. Maintain the Proper File Permissions
Review your website’s file and folder permissions regularly. Make sure that everyone has read rights on public files.
Update plugins and themes regularly. Remove also outdated plugins and themes that may pose security risks and compatibility difficulties. Make it a habit to update them as soon as new versions are available.
#2. Testing Before Pushing Changes
If you are making big changes to your website (for example, installing new plugins or editing the. htaccess file), test them extensively on a staging site before deploying them live. A staging site is essentially a copy of your live website that allows you to experiment and test changes without disrupting real users. This allows you to spot potential setup errors before they cause issues for your visitors.
#3. Choose Reputable Plugins
Work with well-established and highly rated plugins from reputable developers. But, before installing a new plugin, read the reviews and check for any known compatibility issues. This is because a little study will save you a lot of troubleshooting hassles in the future.
#4. Make Regular Backups of Your Website
This goes without saying, but maintaining a recent backup of your website can be useful if something goes wrong. In the event of a serious error that causes widespread 403 errors, you can swiftly restore your website to operational status. Backups are similar to having a spare key for your digital filing cabinet; if the main key is lost, you can still access your vital documents (website files).
#5. Utilize Content Delivery Networks (CDNs)
One particularly effective method was to use Content Delivery Networks (CDNs). By dispersing my website’s content across various servers across the world, I was able to minimize delay and enhance performance while also increasing security.
This is because a content delivery network (CDN) can increase website performance and security. A CDN maintains copies of your website’s static material (images, JavaScript scripts, etc.) on servers all over the world. This enables visitors to get your website’s content from the closest server, resulting in speedier loading times. Furthermore, certain CDNs include built-in security mechanisms that can assist mitigate certain sorts of assaults that may result in 403 errors.
Transforming Challenges into Opportunities

Looking back on my journey through 403 Forbidden errors, I can’t help but be amazed at how much I’ve developed. What appeared like an insurmountable challenge turned out to be a fantastic learning opportunity. I now have a more in-depth grasp of website maintenance and security, and I am better prepared to face future issues.
Remember that a 403 error does not have to ruin your website. Understanding the causes, following the troubleshooting methods, and applying preventative measures can help you transform this challenge into an opportunity to improve your website’s security, reliability, and overall user experience.
Here’s how to resolve a 403 error positively:
- Enhanced Security: Fixing permission issues or addressing security software conflicts strengthens your website’s defenses against unauthorized access.
- Improved Stability: Resolving server misconfigurations or .htaccess errors can lead to smoother website operation and a more reliable experience for visitors.
- Increased User Confidence: Promptly addressing 403 errors demonstrates your commitment to website maintenance and visitor experience. This builds trust and confidence in your brand.
Finally, think of this as correcting a 403 error is similar to repairing a loose brick in your website’s foundation. Not only does it prevent worse difficulties in the future, but it also improves overall structure and user experience.
Does 403 Forbidden mean I’m blocked?
The 403 Forbidden error shows that the server understands the request but is unable to offer more access. This signifies that the webpage you’re attempting to open in your browser is a resource that you are not authorized to access.
How do I fix 403 Forbidden?
The video below will help too
or to fix a 403 prohibited error notice, first clear your cache and cookies, and then disconnect from a VPN if you’re using one, to ensure that the problem isn’t on your end. If the problem persists, you may need to contact your internet service provider or the site administrator.
Can Incorrect File Permissions Cause a 403 Error?
Yes. The website may deny access to the requested resource when file permissions are incorrectly set. This results in an authentication failure, preventing users from viewing or accessing certain files or directories. Configuring file permissions correctly can help you avoid the 403 error.
Can Server Misconfigurations Cause a 403 Error?
Yes. Misconfigured web server settings and files like .htaccess can restrict access to certain resources, resulting in a 403 Forbidden error.
Is It Possible to Customize the 403 Error Page?
Yes. Website administrators can create custom error pages to display an informative message that aligns with the website’s branding. This custom page also lets an administrator provide specific instructions to resolve the 403 error.
Conclusion
As I conclude this journey of 403 Forbidden Errors, I am reminded of a quote from Thomas Edison: “I have not failed.” “I’ve just discovered 10,000 ways that will not work.” for me, each error was not a setback, but rather a step toward accomplishment.
So, to my fellow business owners and web enthusiasts, I urge you not to be disheartened by the inevitable challenges that will arise. Accept them, learn, and see how they propel you to new heights. After all, how we respond to problems defines us, not the challenges themselves.
References
- www.allconnect.com
- www.businessinsider.com
- gcore.com
- www.hostinger.com






